About Me
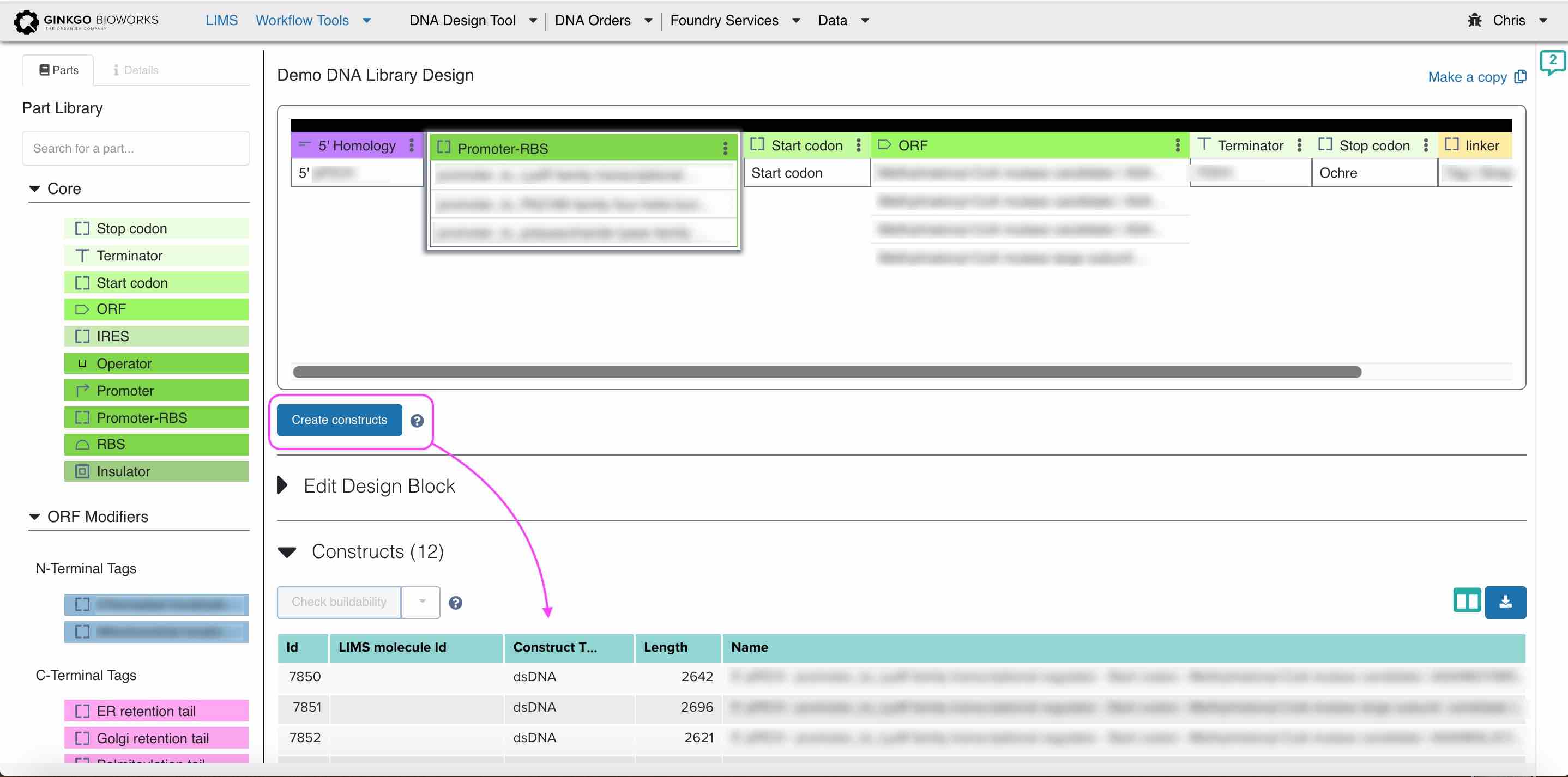
Currently, I’m a Software Engineer 2 at an innovative biotech startup in Boston. We are motivated to make biology easier
to engineer. This means we are building software to efficiently and effectively program cells. If we believe that DNA is
the code of life, then we can code DNA to program cells in applications such as health, sustainability, and foods (like
the impossible burger!). Check out more of what our software team is doing on twitter: Ginkgo Bits
I am a full stack developer with a background in STEM education and a deep curiosity for all things math and science. Graduating from the Penn State honors
college in 2014, I decided to join Teach for America in Chicago as I deeply believe in their mission to create equitable educational opportunity for all
students across America. For two years I taught math and science in West Chicago and earned a Master degree in education from Dominican University.
After TFA, I took a position as a Computer Science, Math, and Science teacher at a innovative school in Boston.
When I was first asked to be a Computer Science teacher, I was immediately exhilarated about the opportunity to learn more about coding.
I started by taking an EdX course on python to learn computer science basics. I was captivated. I quickly became passionate about the logic
and problem-solving of coding and fascinated with the incredible possibilities of tech. I soon co-led the Robotics team and founded and led Girls Who Code.
I worked on developing a comprehensive computer science curriculum at my school utilizing Scratch, Lego Mindstorms, and Google's CS First curriculum.
It was not long before I was coding in all free parts of my day.
Although I love developing curiosity in others, I quickly realized that my true passion was in coding and creating through the medium of code. I decided to do
the General Assembly full immersion career accelerator to learn the latest front-end and back-end tools and technologies and learn more about the computer programming
industry. I can happily say taking this leap was one of the best decisions I could have made. I feel as though I have truly found my passion.
When I first switched careers, I often got the response, “wow! From teacher to software engineer?”. There are actually
many skills that translate from being an educator to software engineering. I’m hyper organized and I have the
communication and leadership skills that are necessary to thrive beyond technical skills and into creating technology
that will allow the business goals to thrive. Being an educator also instilled in my a passion to learn new things and
the grit to persist in learning something new. I’m a go-getter who accepts challenges with optimism.
Outside of Work
I love to stay active! Whether that means walking 10 miles through a huge city like New York, hiking through the wilderness, or biking to work. I love art - from drawing to painting or collecting art from places I've traveled! Most importantly, you'll never find me without a coffee in my hand.